We are still working on the documentation for Hot Chocolate so help us by finding typos, missing things or write some additional docs with us.
In this tutorial, we will walk you through the basics of creating a GraphQL server with Hot Chocolate. If you want to dig deeper into Hot Chocolate, we have our GraphQL workshop, which touches on topics like schema design, DataLoader, and many more things.
In this tutorial, we will teach you how to:
- Set up a GraphQL server.
- Define a GraphQL schema.
- Query your GraphQL server.
Step 1: Create a GraphQL server project
Open your preferred terminal and select a directory where you want to add the code of this tutorial.
- Create an empty ASP.NET Core server project.
dotnet new web -n Demo
- Add the
HotChocolate.AspNetCorepackage.
dotnet add ./Demo package HotChocolate.AspNetCore
Step 2: Create a GraphQL schema
Next, we want to create a GraphQL schema. The GraphQL schema defines how we expose data to our consumers. To define the schema, open your favorite C# editor and let us get started.
- Add a new class
Author.
namespace Demo{ public class Author { public string Name { get; set; } }}
- Add a new class
Book.
namespace Demo{ public class Book { public string Title { get; set; }
public Author Author { get; set; } }}
With these two classes we have a nice and simple model that we can use to build our GraphQL schema. We now need to define a query root type. The query root type exposes all the possible queries that a user can drill into. A query root type can be defined in the same way we defined our models.
- Add a new class
Query.
namespace Demo{ public class Query { public Book GetBook() => new Book { Title = "C# in depth.", Author = new Author { Name = "Jon Skeet" } }; }}
Now, we have all the parts to create a valid GraphQL schema. Let us now head over to the Startup.cs and configure our GraphQL schema.
- Add the GraphQL schema to the service configuration by adding the following code to the
ConfigureServicesmethod in theStartup.cs.
public void ConfigureServices(IServiceCollection services){ services .AddGraphQLServer() .AddQueryType<Query>();}
- Lastly, we need something to execute our code; for this, we will head over to the
Configuremethod of ourStartup.csand addMapGraphQLtoUseEndpoints.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env){ app .UseRouting() .UseEndpoints(endpoints => { endpoints.MapGraphQL(); });}
We also offer a template, which includes the configurations we have just made. Install the template like the following:
dotnet new -i HotChocolate.Templates.Server
Now we can use the following to bootstrap our future GraphQL servers:
dotnet new graphql
Step 3: Execute a GraphQL query
Now that your server is finished let us try it out by executing a simple GraphQL query.
- Start your GraphQL server.
dotnet run --project ./Demo
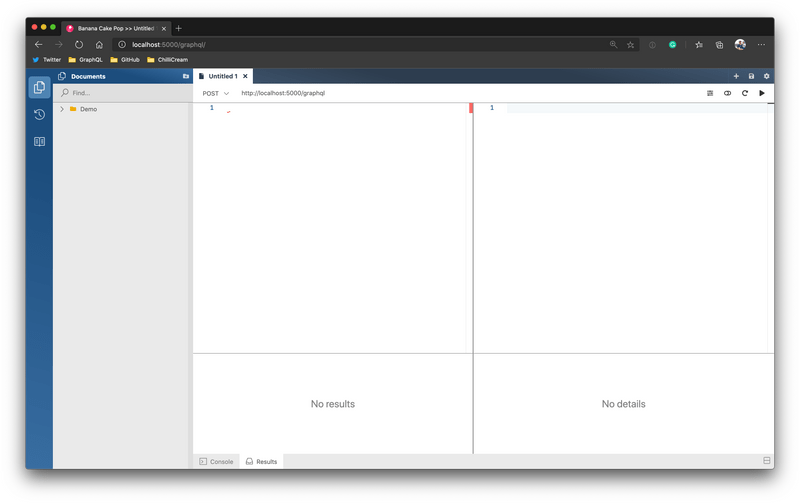
- Open your browser and head over to
http://localhost:5000/graphqlto open our built-in GraphQL IDE Banana Cake Pop.
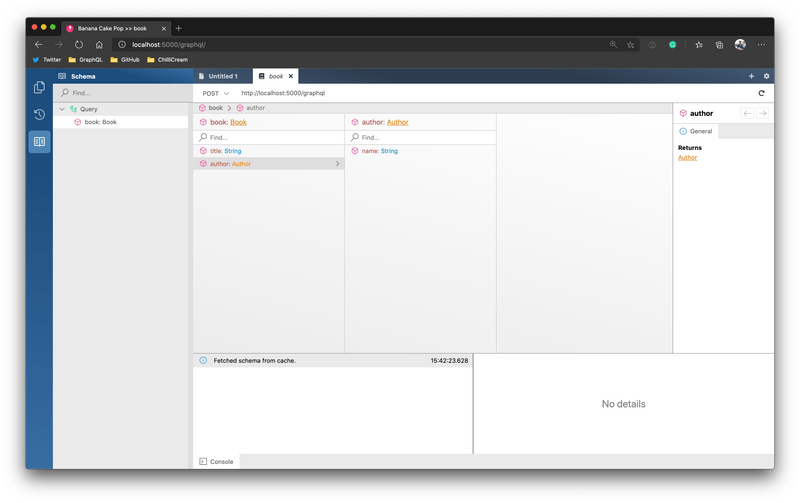
- Next, click on the
Bookicon in the left-hand navigation bar to explore the server's GraphQL schema. If this is the first time you are running the demo, you will need to enterhttp://localhost:5000/graphqlas the schema endpoint URI. In the schema explorer, we can see that we have one query root field exposed. By clicking on the field, we can drill into the schema structure.
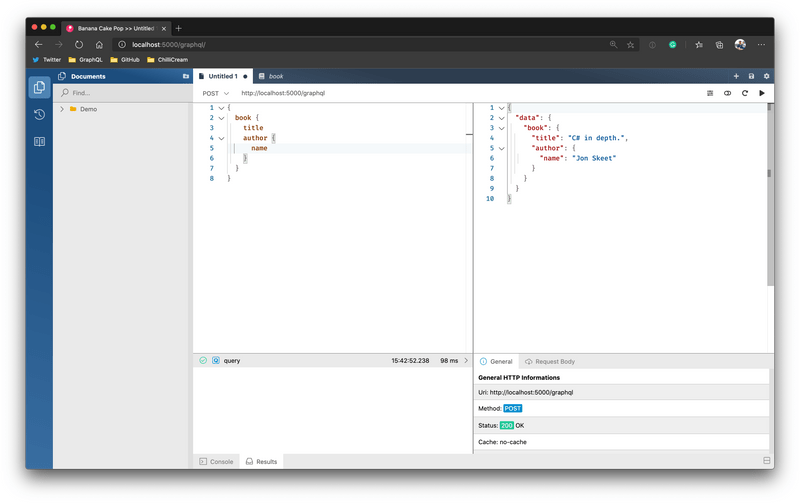
- Head back to the query tab and execute your first GraphQL query by clicking the play button.
{ book { title author { name } }}
Summary
In this guide, we have learned how to set up a simple GraphQL server project and define a GraphQL schema with .NET.
Moreover, we explored our GraphQL schema with our GraphQL IDE Banana Cake Pop and executed a simple query to test our server.
If you want to dive deeper, you can start with our GraphQL tutorial to get into several topics around GraphQL and Hot Chocolate.
Further, you can learn more about defining GraphQL schemas in .NET here.